Description:
Admin Note: Many thanks to Chris Slone of the Camden County Library System, Camden County, New Jersey, for providing this helpful HOW-TO resource for Koha libraries using BookPoints!
If you’re a Koha library getting things ready for your Summer Reading program you may be wishing that there was a way to add reading lists similar to those you can create with Bookpoints directly to your OPAC. Unfortunately, if you’ve scoured the system preferences looking for the setting you turn on to display images on your public lists then you’ve probably also been a little disappointed to find that Koha doesn’t do this. However, with the setup detailed below you can, and all it takes is a custom report along with a little jQuery, HTML, and CSS. Custom jQuery, HTML, CSS, and SQL examples can be found here.
Credit Due:
The starting points for the html / jquery , which inserts these lists onto the OPAC, comes from the post found here:
https://calyx.net.au/enhancing-kohas-public-reports-feature/
What You’ll Need:
- A designated staff-use account
This is going to be used to create the lists in Koha - Koha permissions to create SQL reports
A query will be used to take the information from the bibliorecords in a list to create an html table populated with cover images and links to the record in your OPAC - Koha permissions to modify system preferences
JQuery, HTML, and CSS needs to be added to the your system preferences - Some familiarity with looking at code and searching the URLs of a Koha page to find the internal ID numbers it uses for things like borrowernumbers or bibliorecords
The pieces provided here need a few things changed in order to work for your site (these are pointed out in the files themselves with comments predicated by // # or <!--, depending on the type of code). Among the things needed are the report number of the report you’ll create, and the virtualshelf number of any lists that you create.
Putting Things Together:
Use a designated staff-use account to create your lists in Koha. The lists do not need to be made public, but note the virtual shelf number for each one, as well as the borrowernumber of the account used to create them. Don’t use your personal account, as any list created by this use could potentially be accessed using this method.
Next, create a public report in Koha with the SQL included here. Modify it as necessary for your server’s address, and put the borrowernumber of the account(s) used to make the list(s) in the WHERE clause. The latter is done in order to prevent abuse by requiring that the creator of the virtual shelf being accessed be the staff use account used to make the list(s).
The example report, as included here, works with Open Library’s cover images, but the SQL can be modified to use any other service that fetches the image ‘s URL with the title’s ISBN. The query is also written to use a cover image (as specified by a URL) if there’s no ISBN to in the record, so change this URL to the url of a generic book you use. Additionally, the report has some logic in it to help trim away extraneous characters from the ISBN, though your needs for that may vary and there are too many possibilities to cover here.
After your report is ready, go to your System Preferences and add the included HTML to the OPAC block of your choice (we’re using opacnavbottom). You’ll need to replace the table id of each modals with the virtual shelf number of the corresponding list you’re using. Similarly, add the JQuery to your opacuserjs, and update the ninth line with the number for the report you created. If you put the HTML in an area other than opacnavbottom for the HTML, change the fourth line accordingly.
Lastly, add the CSS included here to opacusercss. Other than a few small adjustments to the layouts in this CSS, the default styling that your OPAC uses already for things like buttons and modals will get used for this new HTML, and the code included here shouldn’t require any changes to work make it work with your server (unless you changed the classes or ids of the HTML in the SQL or of the modals). However, this is where you can tweak the final appearance the most if you know the language a little bit.
While this is a little bit of work to setup initially, it’s relatively easy to add or remove lists when needed. The lists will always load with the most current information, so if a title is added or subtracted later on there’s nothing that needs to be done in order for the modals to load with the current information. Finally, the lists themselves may be made by any staff member with access to the designated account, with no knowledge of coding required.
-Chris Slone
Thanks from the BookPoints community, Chris!
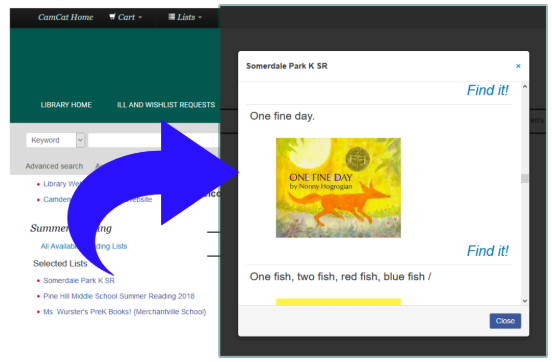
Image(s):